How To Create Contact Us Page In Blogger On 01:56 By Himanshu NareshBlog, Blogger, Contact Us Page, Tips, Tricks, websites, WidgetsContact Us page is a quite important page of a blog/website it provides a easy way to the audience of blog/website to directly contact the admin of website. You can quite easily add contact us page to your blogger by using contact form widget and a little trick. Let’s start.
Steps To Add Contact Us Page In Blogger
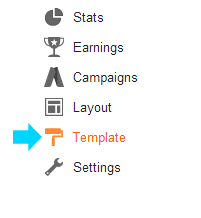
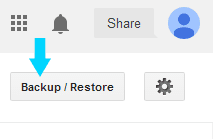
Step 1: First of all take a Backup of the blog’s template. Select the Template option from the main menu and click on Backup/Restore present on the top right corner.

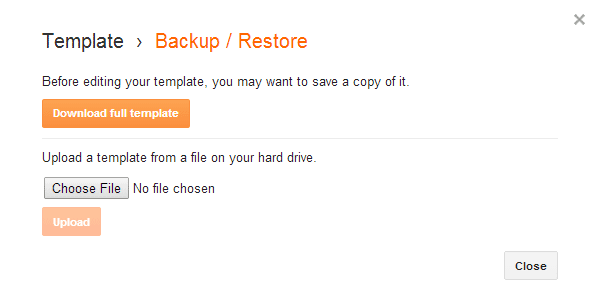
Step 2: As soon as you click on the Backup/Restore a pop-up will appear select the Download full template to start the download of your template. If you want to Restore your template you just have to select the latest downloaded template and click on Upload. 
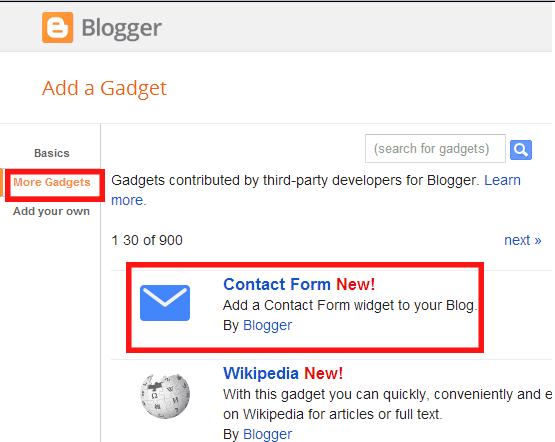
Step 3: Now we gonna add the Contact Form widget to the blog. To do so select the Layout option from the menu present on the left. After that select Add a Gadget then go to More Gadgets, find and add the Contact Form. Step 4: Go to the option Pages present in the main menu on the left and create a new page with name Contact Us.
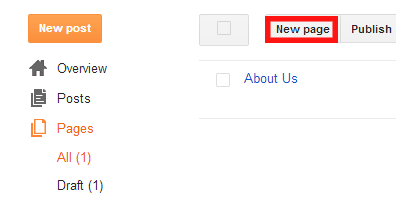
Step 4: Go to the option Pages present in the main menu on the left and create a new page with name Contact Us.

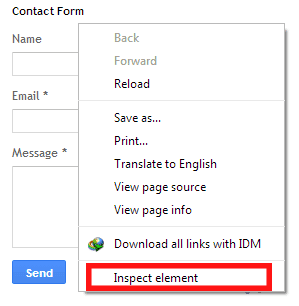
Step 5: In a new tab of your browser (do not close the Contact Us page tab) open up your blog/website you will found a Contact Form as shown below, right click inside Contact Form and select Inspect Element. 
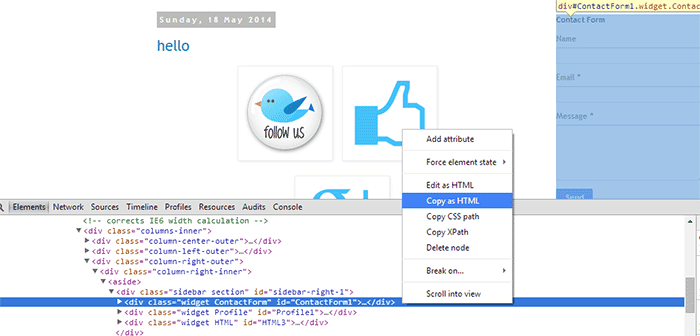
Step 6: In the Inspect Element window right click on the line <div class=”widget ContactForm” id=”ContactForm1″>…</div> and select Copy as HTML ( Copy Inner HTML if you are using Firefox ). 
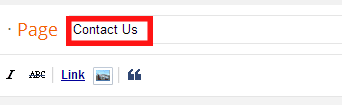
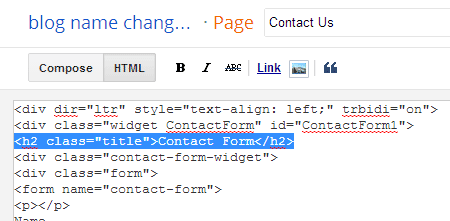
Step 7: Now get back to the Contact Us Page tab and paste the copied HTML content. If you click on Preview you will found that their is heading Contact Us that’s the name of our page and below it their is another heading Contact Form which seems a bit odd, to remove that second heading delete the line <h2 class=”title”>Contact Form</h2> highlighted below. 
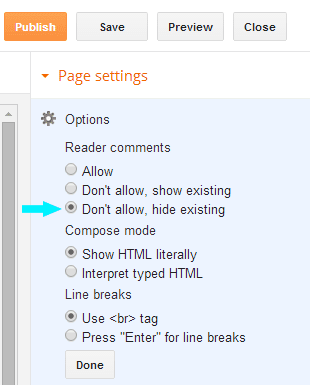
Step 8: Select the option Page setting present on the left. Set Reader comments option to Don’t allow, hide existing leave the remaining two as it is and click on Done. The Contact Us page is complete click on Publish to publish the Page.
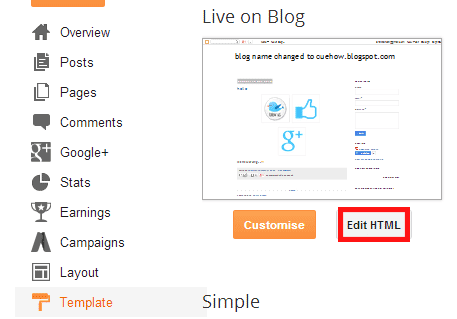
Step 9: You probably have noticed the Contact Form widget is appearing on every page of your blog/website and that doesn’t look good now that you have your own amazing Contact Us page. Let’s deal with this tiny problem. Go to Template option from the main menu and select edit HTML. 
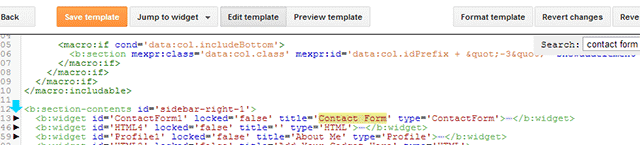
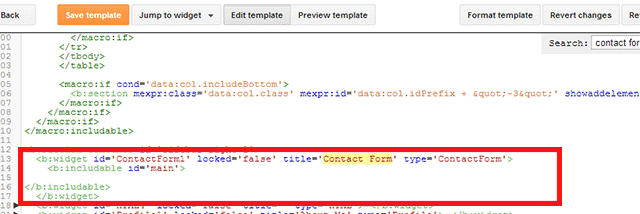
Step 10: Click inside the HTML Code, press Ctrl+f then type contact form inside search box and press enter. This will take you to the Contact Form widget’s HTML code. Click on the solid triangle on the left to expand the code.
Step 11: Delete all code that is present between <b:includable id=’main’> and </b:includable>. After the deletion the code should look like this : Step 12: Click on Save Template if you trust me and yourself, else click on Preview Template then click on Save Template. If have any query feel free to comment below.
Step 12: Click on Save Template if you trust me and yourself, else click on Preview Template then click on Save Template. If have any query feel free to comment below.